Embed support in WordPress makes it very simple to embed audio, video, images, plus other important content from other sources into your self-hosted WP site. All you need to do is just copy and paste the content url onto the editor, and then WordPress will directly make it to an embed. Whether it is a Vine or a Tweet, a music-clip from Spotify or SoundCloud, a video from Vimeo or YouTube, there is not many things to be done. You just need to copy-paste the content url in your WordPress post. This detailed guide will tell you how you can embed different content to your WordPress site.
Embed Documents
With the use of oEmbed feature you can easily embed content from multiple sources without any trouble or additional plugin. Simply paste it into the WP editor and leave everything to the WP.
Embed Spreadsheet, PowerPoint, MS Word, and PDF – with plugin
If you would like to embed any documents (such as Spreadsheet, PowerPoint, MS Word, or PDF) in your WordPress page or post, you can do this easily. You just need to download a tool which is called as Google Doc Embedder and then install it. Now you need to upload your document from your WordPress Dashboard then go to Media, click on Add Media and then copy the url there. Now visit the page or post, where you wish to embed your document. You need to click on the icon ‘Google Doc Embedder’ and paste your entire document link in the given url field and then click on inset. Now update or publish your page or post.

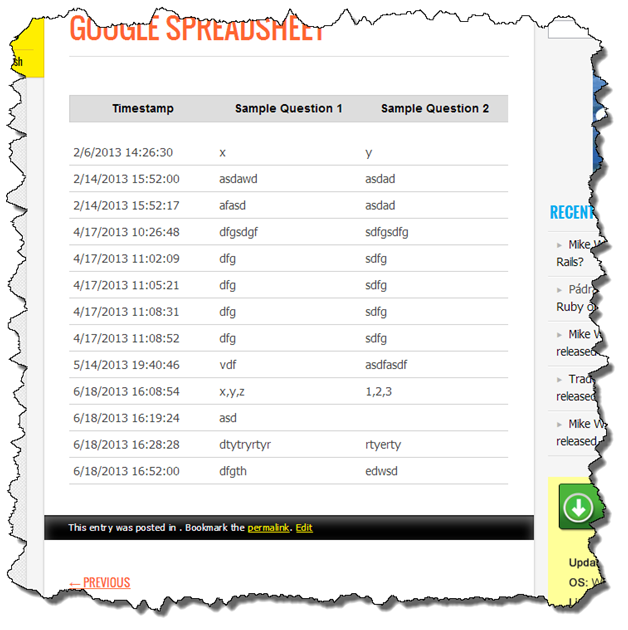
Embed Google Documents – Without using Plugin
If you wish to embed your Google documents (like Sheets, Doc, or Slide) from your Google-Drive account into your WordPress page or post, then you can do the same with some easy process. First of all you need to create your document and then you need to click on the File option and then click on the Publish to the web option. Now, you will need to click on the tab Embed. Click on the button ‘Publish’, and you will see a pop-up menu, click OK. Now just copy the embed snippet and paste the same into your page or post.
Embed Google Form – Without using Plugin
For embedding a Google form you will need to create your survey, and then click on the button ‘Send Form’. A popup will appear, click on Embed. Just copy the embed snippet and paste the same into your page or post.
Embed Maps
Today, it’s really very common to see Google Maps that are embedded within a site. They are exceptionally wonderful tool for letting users know where they can locate you or where an event organized by you will happen. But the question is how you can include a Google Map into your WP website?
Embed Google-Maps – with using Plugin
We know that maps are very important for a website and hence, you should embed them in your site. You can do this with the help of a plugin. If you explore the WordPress.org you will get to see a number of useful plugins used to embed the Google Maps within your website. But, here we are going to use MapPress Easy Google-Maps, which is quite a simple plugin with over 100,000 active installs. When you are done with the installation of the plugin, visit the settings screen of the plugin and paste the API Key of Google Maps in the field named ‘Browser-API-key’. After doing this click on the option ‘Save Changes’, and then edit your post or page wherein you would like to include a map.

Scroll down to locate a new-box named MapPress. Now just click on the button ‘New Map’ for creating a new map. This will simply open an editor where you simply can pull the map. Specifically, you can give a name to your map, select its size, and type the address that map has to pin to. That’s it.
Embed Google-Maps – Without using Plugin
You may not wish to employ a plugin for this easy task as embedding a Google map into your website. Well, in that case you also have the option to use iframes. All you need to do is open the Google-Maps in your supported web browser and seek the address that you are interested in. as soon as you have locate it, then click on the share option, choose the Embed map tab, select the size of the map, and copy the iframe. Now, just paste the iframe into your post or page in your WP site and that’s it.
Embed Bing-Maps – by using Plugin
If you wish to add Bing Maps in your pages or posts then you can choose to use Leaflet Maps Marker. But for using this you will need Bing Map API-Key. Just download and set up Leaflet Maps Marker and then visit the Maps Marker. Then go to settings and choose Bing maps. There you need to paste your Bing API Key in the given field and then click on the button Save Changes. Now, visit the Maps Marker, go to the settings and choose Map Defaults. From here choose Bing Maps and then click on the button ‘Save changes’. Visit the Maps Marker and then add new marker for adding a map. Give a suitable name to your map and enter your preferred location. Now click on Publish button which will create a shortcode. Simply paste this shortcode into your page or post and then click on Update button.
Embed Bing-Maps – Without using Plugin
If you with to embed Bing maps into your pages or post, just visit the Bing Maps and enter your desired location. Now, click on the share-button, you will see a popup menu with an embed snippet. Copy this embed snippet from a section named ‘embed in a webpage’. Visit the page or post, and then go to Text tab. Paste this snippet into your page or post, and then click on Update button.
Embed Video
Videos are known to bring life at any webpage and they are really an exceptional method to increase user engagement on your website.
Making use of a plugin oEmbed
After the advancement of oEmbed, it becomes extremely simple to embed videos from famous sites (Ted, Vine, Vimeo, and YouTube etc.). You simply require pasting the link and WP will do its job.
Making use of Embed Shortcode
If you would like to add some text next to your embedded video then you can make use of just nembed shortcode. (Valid just to website that are supported by WordPress). You just need to write the url of your video amid
tag. However if you require more control of your embedded-video then you can use these plugins.
Modifying YouTube Video-Embed by using Jetpack
With the use of Jetpack you can easily change the width, and height of your embedded YouTube video, and you can also set the starting and ending point of your video. You just need to download and configure Jetpack. Now activate this plugin and then visit the settings page of this plugin. Click on the Activate option beside Shortcode embeds. Visit the page or post where you wish to embed YouTube video. Type the url of your YouTube video in the below format –
[youtube= https://www.youtube.com/watch?v=VEpMj-tqixs]
Now you can also adjust the width and height of your video by including appropriate parameters.
[youtube= https://www.youtube.com/watch?v=VEpMj-tqixs&w=640&h=385]
Then Click on Update / Publish.
Make YouTube Video Responsive
For this, you need to download and configure Advanced Responsive Video-Embedder. Visit your Dashboard and then go to your page or post where you want to add video. Now click on the button ‘Embed Video’ next to Add Media, you will see a pop up window. Choose and click on the option ‘Insert Shortcode’. Now click on the option Update or Save.
Embed a YouTube Channel
To embed a youtube channel you need to download and configure YouTube Embed Plugin. Visit your Dashboard and then go to your page or post where you want to add video. Now click on the button ‘YouTube’ next to Add Media. You will see a pop up window where you need to click on the option Search for a channel or video to add. Choose a specific channel as your playlist. You can copy any single video’s url of that specific channel and paste it. Now you need to click on Search, and then you need to Insert into Editor and afterwards add on a new-line. Now just click on the option Update or Save. You also have the option to embed the channel like a gallery.
Embed Audio
After the advancement of oEmbed, it becomes extremely simple to embed audio from famous sites. You simply require pasting the link and WP will do its job.
Embed An Audio File
Visit the page or post where you wish to embed your audio file. Now you need to click on the option ‘Add Media’. Now click on the upload files tab. Then you can upload your audio file. Choose the files that you want to upload, then scroll down to locate ‘Attachment Display Settings’ and ensure setting link or embed “Embed Media-Player”. Now you need to click on the tab ‘insert into page’.
Embed Code Blocks
- Post Code Blocks on your website
Visit the page or post where you wish to show code blocks. Go to the Text editor and then type your snippet in between the tag <pre><code> </code></pre>.
The sample code is given below –
<pre><code>
.ninja {
visibility: hidden;
}
</code></pre>
Now just click on the button Publish or Update.
- Post Code-Blocks With Syntax-Highlight
Download, configure and activate SyntaxHighlighter Evolved. Now visit the page or post where you would like to display your code blocks. And after that write your snippet in the given below format.
your snippet here
Then click on the button Publish or Update.
- Embed GitHub Gist
Download, configure and activate oEmbed Gist. Now visit the page or post where you would like to embed gist and then paste your embed gist.
https://gist.github.com/MakarovAlexey/55c0fb565de063990813
Then click on the button Publish or Update.
- Embed CodePen
Download, configure and activate CodePen oEmbed. Now visit the page or post where you would like to CodePen oEmbed and then paste your embed gist.
Click on the button Publish or Update.
- Embed Social-Media Content
It is easy now to embed contents (like instagram, Tweet, or Post) from famous social media. You simply require pasting the link and then WP will do its job.
- Embed Facebook Post with the use of Facebook Plugin
Download and configure Facebook plugin. Copy the URL of your Facebook post that you wish to embed and then paste the same into your webpage or post. Your Facebook post will get embedded at what time you paste the code on the editor.
-
Embed Events, Facebook Page with the use of WP Embed Facebook
Download and configure WP Embed Facebook. Visit your dashboard and then settings and then choose Embed Facebook option. Now paste your App Secret and App ID into Facebook-application-data section. Copy the Events URL or Facebook Page that you wish to embed. And then paste it onto your page or post. Now your Events or Facebook Page will get embedded at what time you paste the same in your editor.
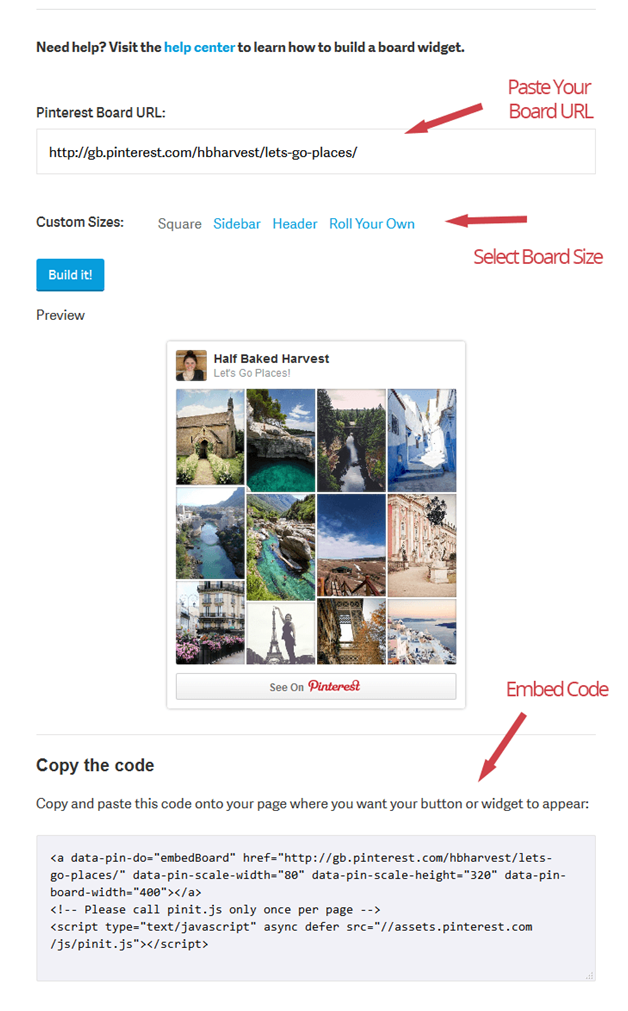
- Embed Pinterest Board
Visit your Pinterest board where you wish to embed and then copy the url. Now you need to visit the Pinterest Widget-Builder, and then paste the url into Pinterest-Board-URL-field.

Choose the board size and click on the option ‘Build It’. Copy your embed code. And then you need to visit the Dashboard and then go to page or post where you wish to embed the board. Change from Visual to Text tab, and then paste the embed snippet and after that click on Update or Publish.
If you want to show a Pinterest board on your sidebar-widget then you need to visit the Appearance, and then Widgets. Include a text to your widget area and then paste the snippet into the text widget.
- Embed Twitter Feed
You can easily embed tweet search timeline, favorite tweet, list, and Twitter feed into your WP page, post and widgets. For adding twitter feed into your widgets, you need to visit the Twitter Widget Settings and then you need to click on the option Create New. If you would like to display your Twitter feed, ensure that you have chosen the User timeline. Then click on the option Create Widget and then copy the embed snippet. Now visit the Appearance option, then go to Widgets and click on the option Text Widget. Include this into your themes widget section. Now you need to paste the snippet that you have copied. And finally, click on the save button.
- Embed Content From Your WordPress website
Whether you wish to embed a webpage into a post or page within a page, you can do it simply with the use of Insert Pages plugins. All you need to do is downloading and installing Insert pages. Now visit the page or page editor (where you wish to add another of your page or post). Now click on the button ‘Insert Pages’ from your editor. You will see a box from where you need to choose the page or post that you wish to add. Click on the button ‘Options’ and then choose how much of the content (Excerpt, Link, and Title) you wish to show from Display drop-down. Then you need to click on the option Insert Page and finally click on Publish or Update button.
- Embed Content From External websites
- With the use of Embed.ly
Visit embed.ly and then click on the option Create Embed and then paste the url in the given field. Now click on the Embed and then copy the given embed snippet. Then paste this snippet into your page or post and click on the button Save changes.
- With the use of Iframe (without using plugin)
Visit the page or post editor. Then go to the Text tab, and here paste the url of your content in iframe html tags like this –
<iframe src=”http://www.layerthemes.com” width=”420″ height=”315″ frameborder=”0″ allowfullscreen=”allowfullscreen”><iframe>
Finally click on the button Publish or Update.
Why Does WP require an Embed Feature?
WordPress is known to nicely embed external media. Well, we are not going to mention a name, but it is really hard to embed an easy YouTube video within an article with the use of the most famous CMS (except WordPress). Actually, embedding external content in a page or post is said to a potential security concern. Content is usually embedded with the use of iFrames which is just a latest “window” which is permitted to indicate any external functionality. But this can alleviate any potential security problems. So, WordPress launched several plugins to take care of the process of embedding.
